We support all mobile devices with mini dynamic layouts. These devices include, but are not limited to: smart phones, mobile phones, PDAs, and tablets. We specialize in advanced targeting by mobile device, mobile carrier, location, and by category or niche. Advertisers and publishers alike benefit from our wide variety of mobile advertising platforms. These ad types is why we are the mobile advertising specialists, we are one of the leading mobile ad networks today. Traffic Haus boasts over 400 Million ad impressions per day from mobile alone.
Mobile Ad Units
Jump to: Mobile Display Header Banner | Mobile Display Footer Banner | Mobile Display Intermediary Banner | Rotating Mobile Banners | Mobile Floating Banner | Mobile Chat Heads | Mobile Video Post Roll | Customized Mobile Publication | Interstitials | Frequency Capping | Mobile Genres TrafficHaus Supports
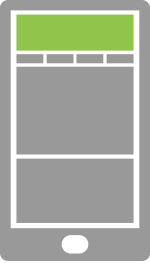
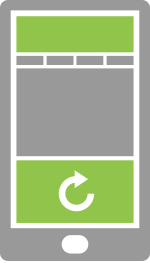
Mobile Display Header Banner
The Mobile Header banner location is an above the fold mobile banner, typically 300x100 and 300x50. The mobile header banner is the 1st ad that a user sees when surfing a free site, members area, or App. The mobile header is the simplest most common banner for a website to have when trying to monetize their users. The 300x50 size is typically found on sites for non smart phone devices. With Ipad/Tablet users we prefer to double up the ad units to two 300x100's or to increase the ad unit size to 500x200. We are constantly testing new ad units to maintain and increase our publications CPM's.
Media Types:
GIF, JPEG, HTML, Javascript

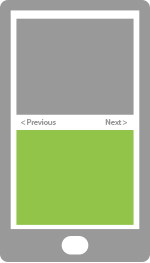
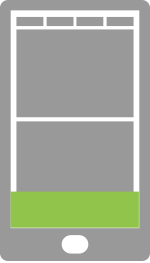
Mobile Display Footer Banner
The Mobile Footer banner location, otherwise known as the Mobile Rectangle or Mobile Cube, is typically a 300x250 ad unit found at the bottom of a publishers page. It is typically the most prevalent ad unit as it is the least invasive. The ads size is typically 300x250, but can also be found in smaller sizes to support smaller screen sizes and browser navigations such as a 300x100, and 300x50. The mobile footer banner is the 1st ad unit a website should maintain, to maximize revenue from the unit, it is best placed above any page navigation at the bottom of the mobile publication / app. For Tablets multiple 300x250's are added depending on the site layout and tablet size. It is the 1st banner in a publishers ad arsenal. Traffichaus is happy to say it pays the highest CPM in the market. We are constantly testing new ad units to maintain and increase our publications CPM's.
Media Types:
GIF, JPEG, HTML, Javascript

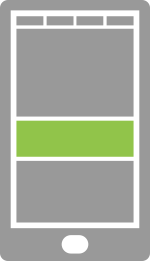
Mobile Display Intermediary Banner
The Mobile Intermediary banner location is found in the middle of a publications mobile browser, it is typically 300x100 and 300x50. The mobile intermediary banner is not a popular ad unit, but can boost a sites revenue. It is the least clicked ad unit of the mobile ad units, however it is commonly found on many publications with multiple rows of content to help break up the content and create an additional monetization outlet for their users. The 300x50 size is typically found on sites for non smart phone devices. Ipad/Tablets typically do not support this ad unit, but can be provided upon request. Option 1 for the mobile intermediary banner is to double up the ad units to two 300x100's or to increase the ad unit size to 500x200. Ad unit is NOT recommended for sites with fewer than 4 8 rows of content on their mobile interface.
Media Types:
GIF, JPEG, HTML, Javascript

Rotating Mobile Banners
The Rotating mobile banner is as it sounds, and is the latest in the TrafficHaus arsenal of Mobile ad units. This is a typical javascript type of ad unit that is common place in the desktop, but is relatively new to mobile. This mobile ad format is utilized by our advertisers when advertising multiple products or to increase banner awareness from the users. The ad works only on smartphone devices, and includes the rotation of 2-3 creatives, based on the typical users time on page. The banner rotations are staggered to give the user time to navigate the site as he would without being distracted. It has an 8 second delay to start in rotation 1, then 4 seconds in rotation 2, if the user is still there for rotation 3, he will receive another ad unit in another 5 seconds. The Rotating Banner is available in both the Mobile Header (Mobile Leaderboard)(300x100/300x50 sizes), Mobile Intermediary (Mobile middle banner) (300x100/300x50 sizes), and Mobile Footer (Mobile rectangle / Mobile Cube) (300x250/300x100/300x250sizes). The ad unit is strictly an advertiser tool to garnish a higher CPM for our publishers by generating more revenue for our advertisers. The tool is new and still in beta, so contact your sales rep to utilize the technology.
Media Types:
GIF, JPEG, HTML, Javascript

Mobile Floating Banner
It is as it sounds, a Mobile Floating Banner, sometimes referred to as an Instant messenger floater, or IM. The mobile floating banner is a highly clicked interactive ad unit. The ad unit lays dormant on the website until the user initiates the action of scrolling. The ad unit does not appear until the user has completed scrolling, and disappears as the user begins navigating the site again. The ad unit is easily closable by the user, and does not reappear for 24 hours. We have 2 options for our publishers when setting up the ad units, if you prefer the ad units on a 1/24 hour cookie, or the unit can appear once per session. 1/24 hours settings are recommended as we want our publishers user experience to be pleasant and have found an affect to the CTR of other ad units and content with an increase of frequency of the ad. The ad is typically 300x100 or 300x50 in size, it only works on java enabled sites. We do support a 300x250 or larger upon request from our publishers. Do to technology restrictions on non smartphone devices, this ad unit is the newest and most innovative format we offer on mobile.It is a recommended ad unit when implemented properly to protect the user experience. (We do allow for increase in frequency, but again is not recommended.)

Customized Mobile Publication
The Customized Mobile Publication is a unique feature that Traffichaus offers, where you can create your own customized tube site with TubeLayouts.com. Most often, when a mobile redirect is sold mobile users are sent to a blank landing page with videos they cannot watch, or a product that is not videos or images related at all. TubeLayouts.com is an offering of TrafficHaus, it let's you create your own layout with pre-loaded videos so you don't have to encrypt your own videos, and it is updated daily. This service is only for publishers with poor or non existent mobile sites, it generates return users by giving them a reason to come back with functional videos and content. In addition we also Ad support all of the layouts with Ad placements and monetization tools that are already built in, additional premium upgrades and content are provided so you start generating money instantly. The ads that we place for you are four navigation tabs, Mobile Display Header Banners, Mobile Display Footer Banners, Mobile Display Intermediary Banner (Pages with 6 rows of content or more), Mobile Floating Banner, and a Mobile Pop Under. To find out more and create your own tube Paysite, signup on www.TubeLayouts.com or ask your Representative.

Interstitials
The Interstitial Banner is a rich media full page ad that appears before a video or webpage before it is loaded. Using Interstitial Banners is a great choice for advertisers because it gets them noticed and gives an opportunity for publishers to earn more from their traffic by creating additional inventory at little cost to the consumer. Typical Interstitial Banners last 10 seconds or less, usually with a caption to notify the user that their video will be displayed in a number of seconds and sometimes a "skip to video" option. These banners tend to have high engagement rates and higher conversion rates than traditional banners, while not having a big impact on user experience. We can seamlessly set this up for you with 4 clicks of your mouse via the ad creation page on Traffichaus.com

Frequency Capping
Frequency Capping is a feature we provide where you can restrict the number of times in which a user is shown a particular ad during a specific time. You can use Frequency Capping to help control the maximum number of times that you'd like each user to see your ad. This feature helps keep traffic quality high, while limiting overexposure and response drops. An example of a frequency cap of 2:24 is two views every 24 hours per IP per campaign. We recommend a frequency cap and or click cap on a campaign of 2:24 rather than 1:24 to keep the conversion rates high.

Postitials
The postitial ad is part of the Google Better Ads Coalition list of featured ad units. We have created a mobile full page interstitial ad, otherwise known as the Postitial. The ad is full responsive and loads between page views as an interstitial on a website. Like a Pop-Under, Fullpage Interstitial ads are triggered on clicks only and displays the ad in between the click from the page of origin to the destination.

Mobile Genres TrafficHaus Supports
Frequency Capping is a feature we provide where you can restrict the number of times in which a user is shown a particular ad during a specific time. You can use Frequency Capping to help control the maximum number of times that you'd like each user to see your ad. This feature helps keep traffic quality high, while limiting overexposure and response drops. An example of a frequency cap of 2:24 is two views every 24 hours per IP per campaign. We recommend a frequency cap and or click cap on a campaign of 2:24 rather than 1:24 to keep the conversion rates high.